
BeanGo!
Time
2014-2016
My Role
UI Designer
Responsibility
Branding Design
UI Design
UX Planning
Project Brief
BeanGo! Is projected as a featured social media App.
Focus on the communication needs of young people for making friends more direct and faster, the team uphold the spirit of the gamification to develop exclusive features and create the most fun and trendy communication experience.
The App was available on:
-
App Store (2016-2017)
-
Google Play (2016-2017)
The Early Version

Inconsistent Visual Style
-
Brand identity not yet defined
-
The use of colors on UI are inharmonious
-
The style of components are inconsistent
-
The filter effects are too glossy, ex: shadow, glow…etc.
Disorder Information Architecture
-
The App contains several features but the information hierarchy is poor.
-
Information on screens are complex and crowded, distracting the user.
-
Some user flows are cumbersome and unclear tutorials, resulting in poor user experience.
The New Strategies
My major responsibility is to revise the overall visual design of the App, which includes the following strategies:
-
Clarifying Brand Identity
-
Defining Design System
-
Creating the UI design
-
Planning Information Architecture
Branding
Brand Identity
“BeanGo!” as an App’s name, holds a fun euphony in Chinese, the team retains the essence and defines it as a symbol of the surprise feeling that occurs from the moment of people connection.
The logo is designed as a bean-shaped dialog box, presenting the concept of communication. The team expect the core spirit of the logo will spread and speak out: “People from all over the world can come together, enjoy communication, have fun, and enjoy life! ”

Emotional Design
Emotional design takes the skill of empathy to bring the warmth of a product to people, which enhances the user's emotion towards the product.
The team creates a set of official mascots, which are designed to appear in various situations in the App to upgrade the the sense of joy.





Official Mascots
Each mascot has its own appearance and distinct personality. Users can choose their favorite mascot and dress up. The mascots can interact with each other, bring talks and cause resonate…etc. The team try to dig out the enjoyment and emotional connection of the user's interaction with the product through gamification design.
Direction
Clear
The overall visual style is bright, clear and tidy. One of the important factors of visual design is maintaining consistency for the tone of the brand.
Intuitive
The interaction between users and services provided are the two important factors to consider in developing a social media product. Thus, the interactive operations of the App should be intuitive and simple.
Design System
Components
Glossy filters are eliminated from components and displayed with flat design; icons are based on a round and smooth style to match the cute mascots’ characteristics; the overall color schemes are conservative, but also decorated with some spot of highlights.
As a designer, I aim to make visual style is a simple yet approachable overall.

Colour
Primary Colour applies #5AC832 as the main color. It takes up the main field of the picture, used for important buttons, main UI elements, such as navigation bar, tab bar, segmented control…etc, in order to give the user the main impression.
Secondary colour uses #F29600 for some areas, with the aim of enhancing some of the key visuals. Commonly used for the UI elements such as auxiliary, badge, notify…etc.
Themes Colour is based on #F5F2EA, which colours the light background. occupying the largest area. It is also acts as a foil to the important content.
Information Architecture
The main features of the App are organized, and planed to construct the new version appearance of the interface, which makes each entry of features are clear and easy be found.
The usage of iOS Human Interface Guideline and Google Material Design build the common interactive behaviors between components and the user, making the component of the interface is not only easy to be used, but also looks neat.

Gallary

Chats
-
Users are allowed to message people by using text, voice, photo, video, stickers and share locations anywhere and anytime.
-
The browser feature supported in chatroom, users are able to share information to other chats simply by one tap.

Make Friends
-
Through invitations via Email, SMS and Facebook, more people connected within the App.
-
The feature of friends radar is offered to explore other users nearby and making it easier to get in touch with other users as a result.

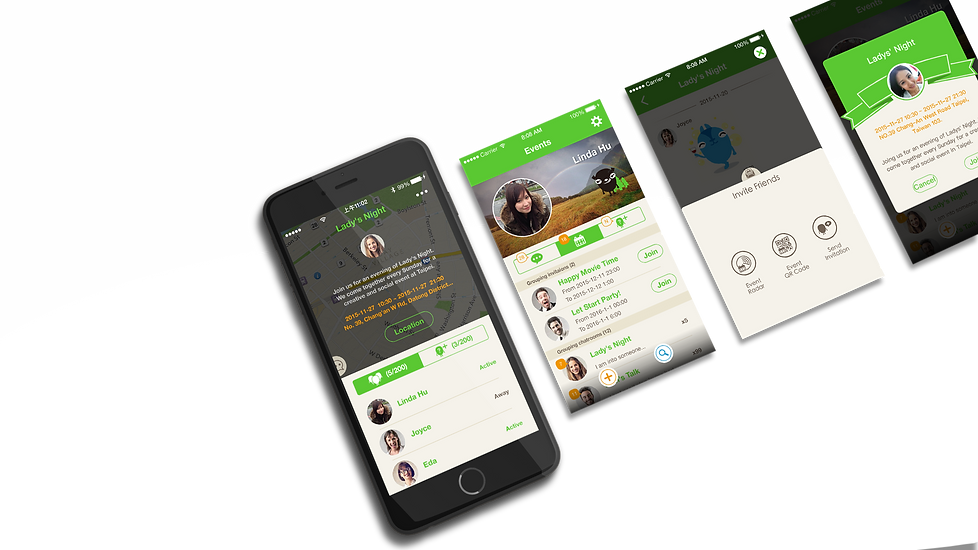
Events
-
Users are allowed to hold events within the App.
-
Each event provides a chatroom and information page that allows users to view and discuss more detail about the event.