
Flow Chart Process
The workflow I firstly work on.
Let's check what documentations UI/UX Designers need to produce?
Through the working process, UI/UX Designer produce a variety of documentations from different stage of development.
In my early project, I was responsible for planning and producing a series of UX documentations, which included: Map, Flow Chart, UI Flow, Wireframe, Mockup.
1. Map

Requirements consist of functions that users need from the product as well as business goals set by stakeholders for the product. We arrange the requirements a Sprint should deal with, then turn them into action items which can be written as User Stories.
By User Story scripts, we are able to clarify how a requirement can be transferred to corresponding features.
By referring to the User Stories, Designer outlines the Functional Map, which is an organized structure of features and information. It clearly defines:
-
The breadth of functionality
-
Which features developers need to build, and which features are excluded?
-
Features:What could the App provide for users to use?
-
Information:What contents could the App present to users?
Composition:
-
Features
-
The relationship and connection between the Features
-
Numbering:Structure the map system
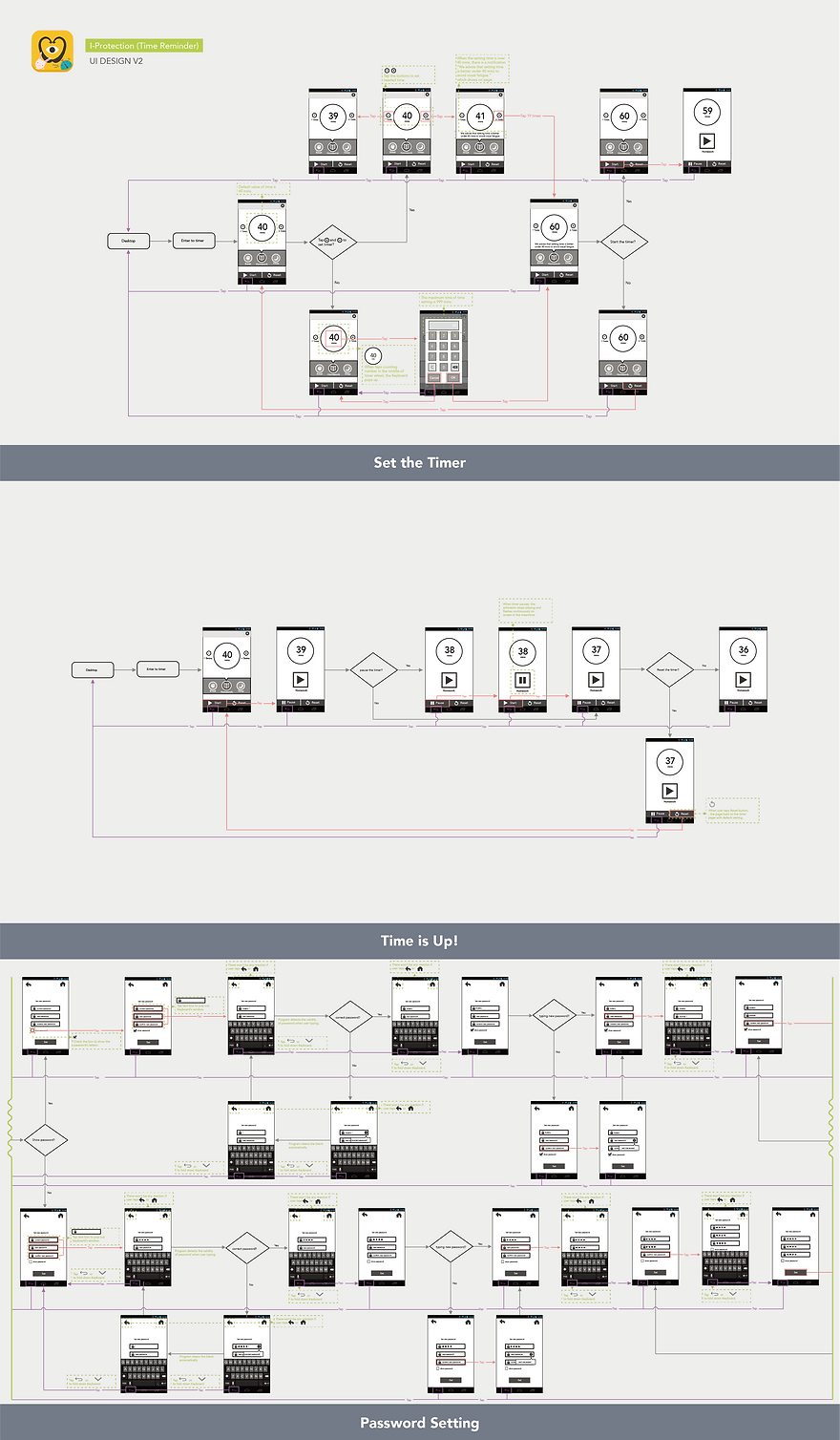
2. Flow Chart

Flow Chart is based on assumptions of different kinds of behaviors users may reflect during usage of the app. Meanwhile, corresponding feedbacks provided by the system in response to users behavior.
A Flow Chart displays the process of completing a task which includes:
-
Assumptions on possible user behaviour, various system status and corresponding feedback in advance.
-
User Behavior: How do users work through the features provided by the product?
-
How should the system cooperate and respond to users?
Composition:
-
The Starting Point、The Ending Point
-
User Behaviour、System Status and Response
-
Decision:The decision of Yes or No. The decision points of User Behaviour or System status.
-
Progress
3. UI Flow

By referring to the Flow Charts, the team starts to plan out on the possible screens users need to link through to allow them accomplish their tasks.
UI Flow is a blueprint of the functionality structure and the clean and logical way to show how users navigate through content.
Through the UI Process discussion, the main goal is to guide users to clearly know their current position, how to approach efficiently to the target screen, and how to increase user-friendliness on getting the information and services needed during the process of achieving tasks.
-
Users would want to know how they have reached to current screen.
-
And what do users expect to see next?
Trigger and Feedback
We should consider on what would happen after manual or system trigger. Also, when the trigger condition is reached, the team needs to consider ways of response for letting the user knows the current state, or whether it’s running in the background or not.
For instance:
-
Users must be able to know all meaning of Button, Menu, Table Cell, Link, Switch, Picker, Form and Text Field, and What are the corresponding feedbacks followed by these manual triggers? Which Screen should the App navigates to?
-
If there is any error, how to present the corresponding information or error prompt?
-
When there is incoming data, how to notify users?
-
Should we notify users of any change from current state?
-
How to react to a state change before, during, and after trigger: how to present state of process during initiation, in progress and completion?
-
What would happen after a process ends?
-
Users should be able to know which mode they are currently in when they switch between different modes.
-
Show current progress after trigger
Technical Feasibility
Most importantly, are there any limitations on implementations of development?
Together with the capabilities of existing technology and timeline of development may introduce significant design limitations.
We are a cross-functional team, which allow a plenty of spaces for project discussion. During the process of planning UI Flow, I would keep questioning: Would it (some kind of design) be hard to practice? And why?
This helps the development teams to identify potential technical limitations. The developers can help to steer some designs away from a technically infeasible or prohibitively expensive solutions, which gives the designers a chance to rethink about the designs and offer other rational solutions when limitation arise.
4. Wireframe

By referring to the UI flows, we define the key screens users need to accomplish their tasks. Through Brainstorming, we stimulate some possible conceptual models onto paper or whiteboard. We think not only creatively but also critically about how to best solve for an end goal. At this stage, technical and creative should work together to determine what are some potential usable solution. It helps to shape good ideas and eliminate unnecessary ones.
Designers will then focus on the ideas that worked, and look further into detailed design. We bring out more definition for the key screens, and hash out the details of the page layout.
We choose appropriate UI elements, provide clear information, then organize and structure those contents for the interface design. This would make the flow perform in a logical way and increases its user-friendliness. We also should consider various types of trigger, feedback and change of state.
-
What appropriate elements are required by users for accomplishing tasks?
-
What information can we provide?
-
Where would users think of the possible locations of interface elements they require
-
Where should we place the required information?
-
Organize and structure all kinds of contents, and define how to display different levels of contents.
-
Consider the change of state of interface.
Composition:
-
Text
-
Imagery/Video Box
-
Views
-
Controls
-
Annotation
5. Mockup

This is where things go from a bunch of loosely connected concepts and pieces of information into a more cohesive documentation of how the App looks and functions.
Why we need documentation?
In the process of documentation production, it is important for UI/UX Designers to review and discuss the content of these files with Developers.
The documentation retains the design plan of the UI/UX Designer, and also records the detailed items that the Developer needs to work on.
Moreover, it plays a role for Designers and the Developers are able to communicate smoothly, ensuring that each designed features can be implemented reasonably, and reducing the space for errors in the logical process.